
Bạn không phải là chuyên gia về code, đặc biệt là WordPress nhưng bạn lại được tin tưởng quản trị nội dung Website của Công ty, Doanh Nghiệp. Bỗng một ngày bạn được Sếp giao nhiệm vụ hiển thị cửa sổ Popup tại trang chủ Website, nội dung là Form liên hệ hoặc hình ảnh Banner thông báo chương trình khuyến mãi.
Bạn liên hệ với đơn vị thiết kế Website đang sử dụng và được họ báo rằng chức năng này không thuộc báo giá thiết kế Website đã làm trước đó. Trong khi đó chương trình này lại thay đổi liên tục, bạn không thể mất phí nhiều lần cũng như sự phụ thuộc vào các công ty thiết kế web. Vậy bạn phải làm sao để giúp Công Ty giảm tải những chi phí như thế này?
Tôi sẽ hướng dẫn các bạn cách tạo Popup cho Website hoặc hình ảnh Banner khuyến mãi với các Web được thiết kế bằng WordPress như sau:
1. Đăng nhập vào Quản trị Website
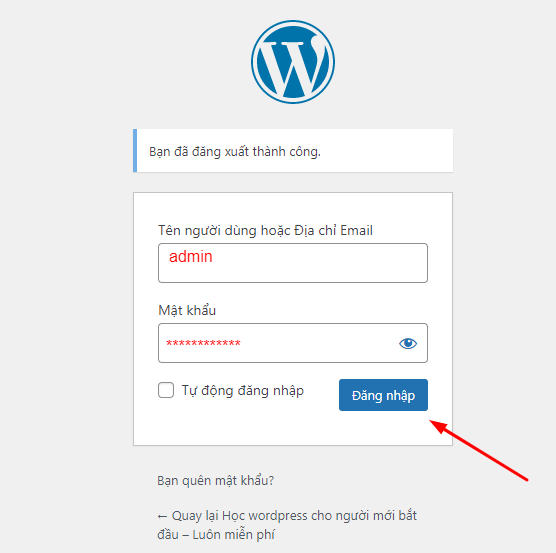
Trước tiên bạn cần phải login vào admin Website bằng đường dẫn https://tenmiencuatoi.com/wp-admin, nhớ thay tenmiencuatoi.com thành tên miền Website của bạn nhé.

Nếu bạn sử dụng dịch vụ thiết kế website trọn gói từ các công ty, họ sẽ bàn giao thông tin quản trị cho bạn trước khi hoàn thành hợp đồng. Còn nếu bạn chưa nhận được, hãy liên hệ yêu cầu họ cung cấp lại cho bạn.
2. Cài plugin cần thiết
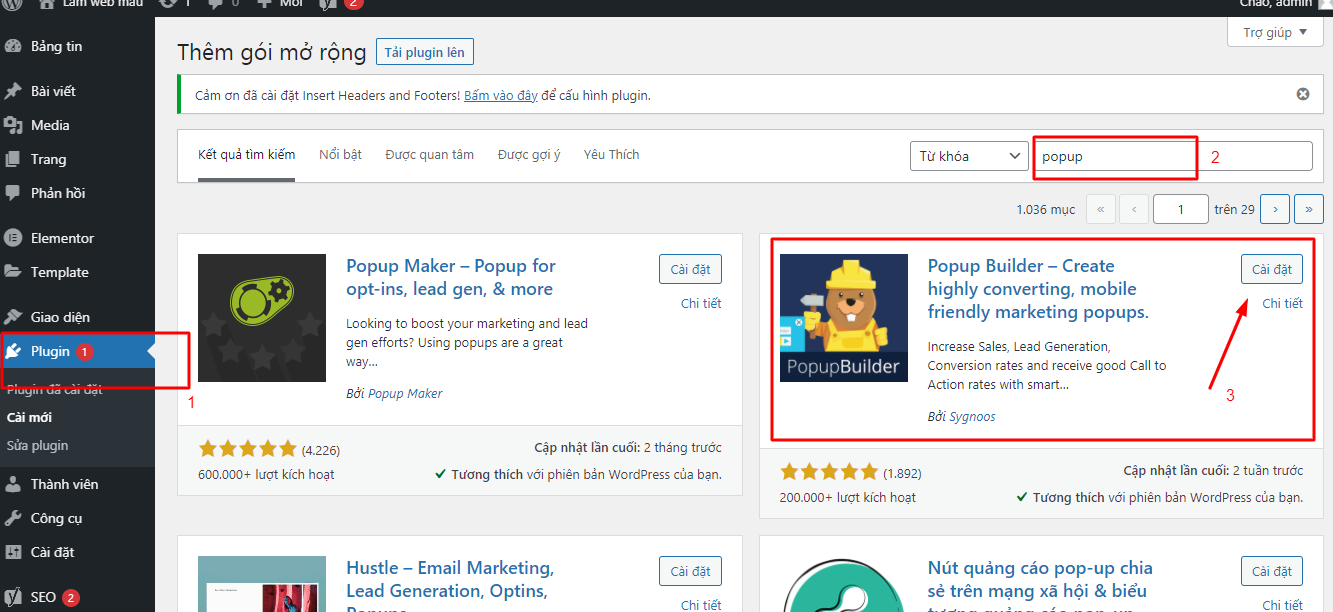
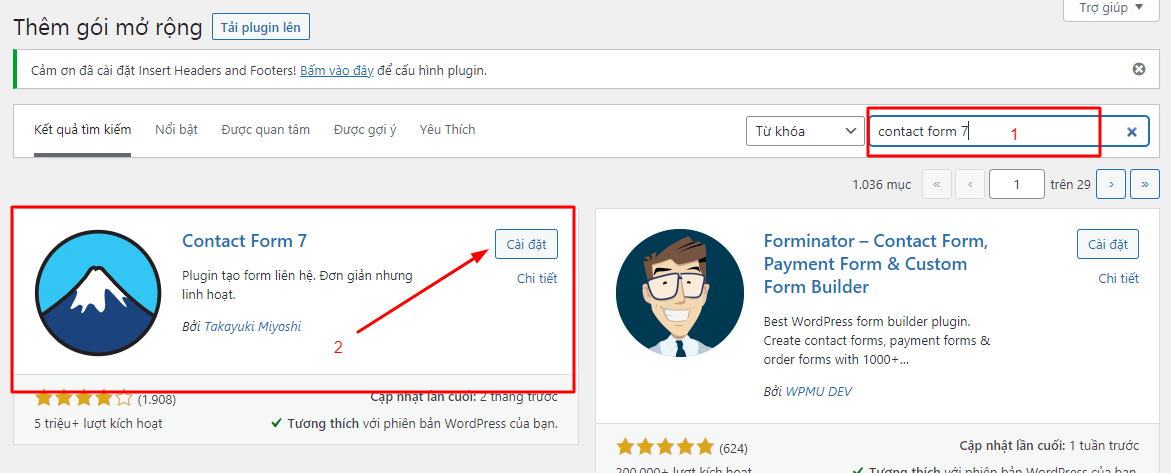
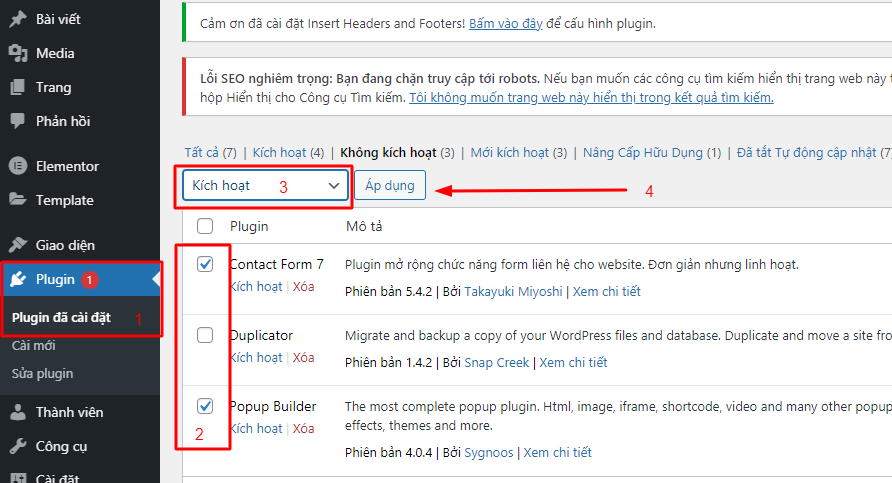
Bài hướng dẫn này sẽ sử dụng 2 plugin Popup Builder và Contact Form 7 để giúp bạn hoàn thành công việc tốt nhất.


Sau đó kích hoạt 2 plugin vừa cài đặt thành công.

3. Tạo popup form liên hệ
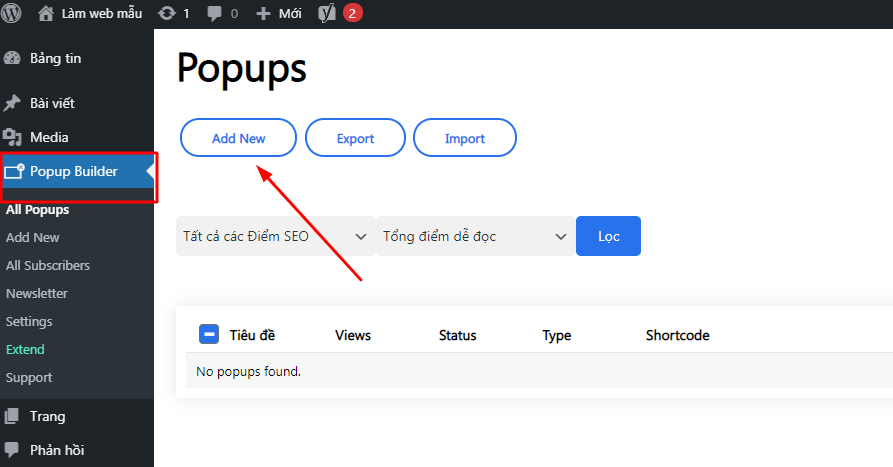
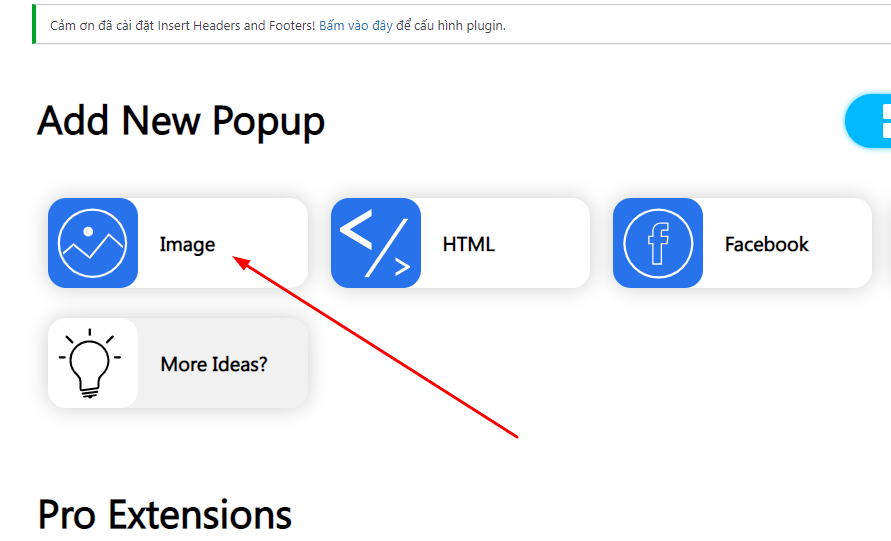
Tạo mới popup

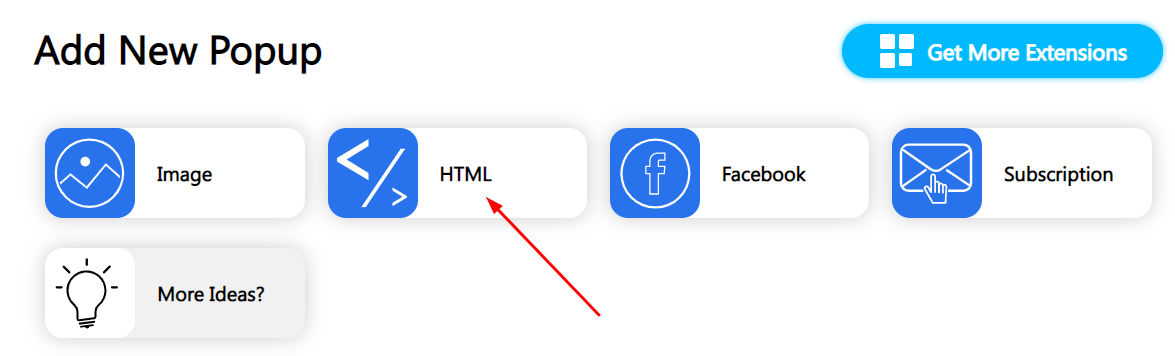
Chọn loại popup là HTML

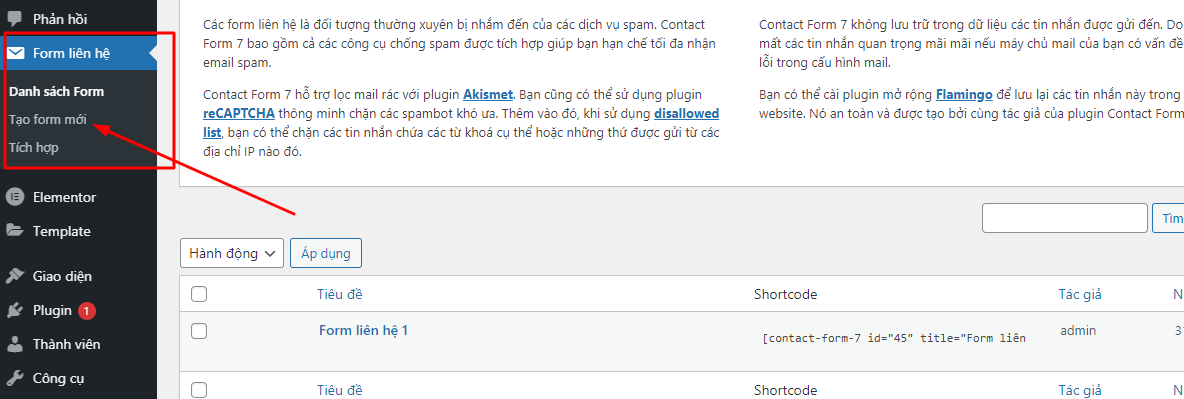
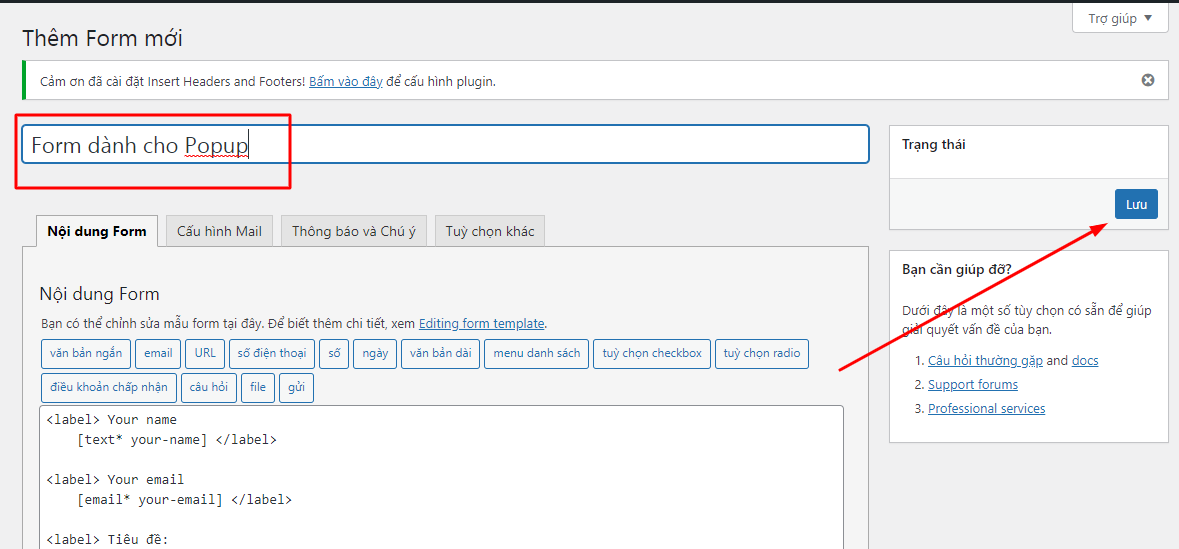
Tạo mới form liên hệ Contact Form 7


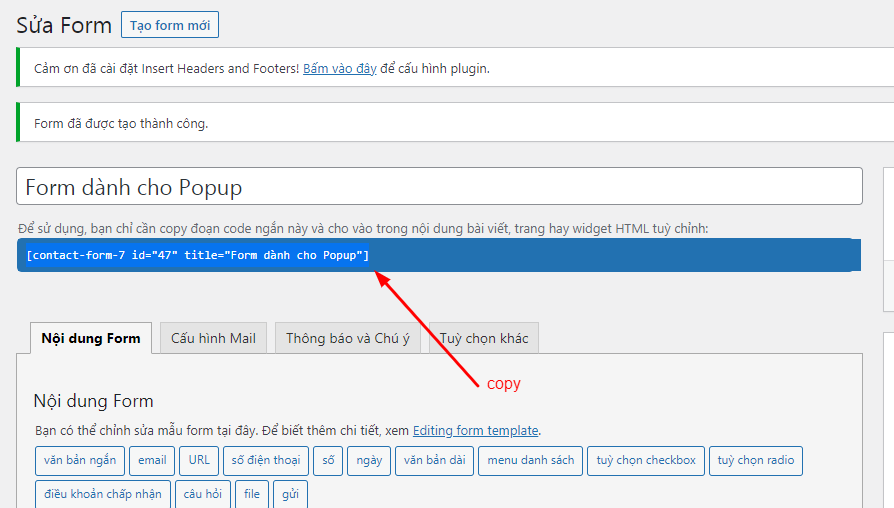
Copy Shortcode contact form 7 vừa tạo

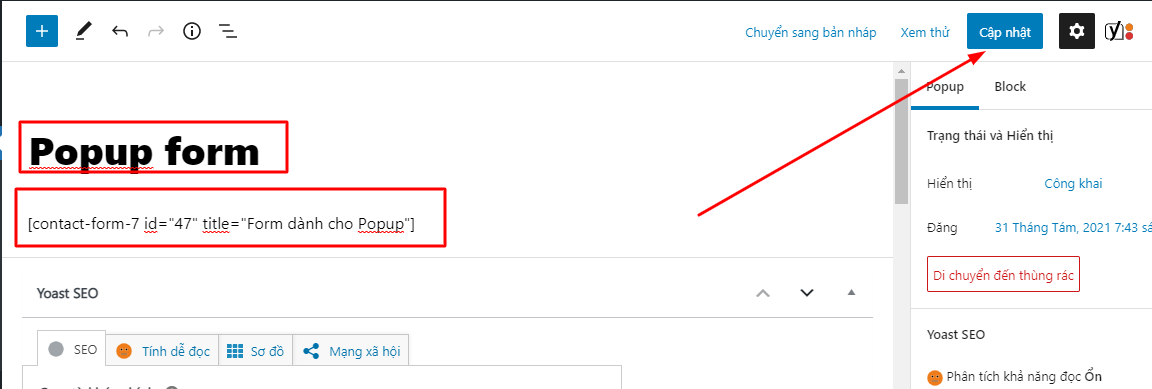
Quay lại bước tạo Popup HTML ở trên để dán shortcode vừa copy vào. Tại bước này sẽ có 2 trường hợp xảy ra, Nếu Website bạn đang dùng trình doạn soạn thảo Block Gutenberg như hình dưới đây:

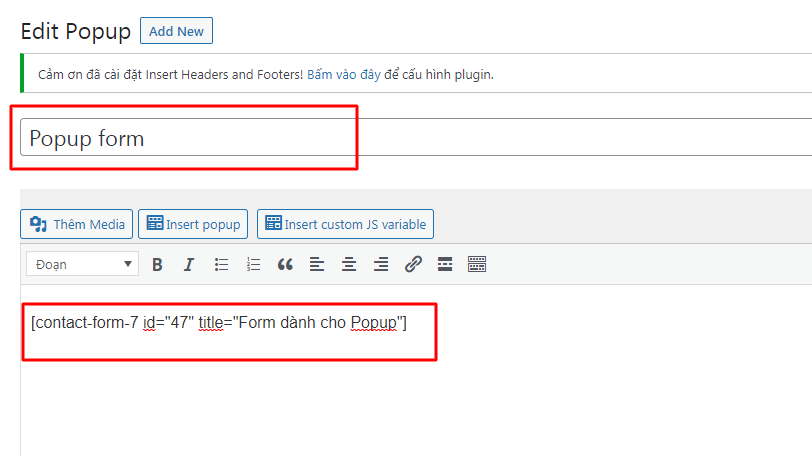
Hoặc bạn có thể đang sử dụng Classic Editor như thế này:

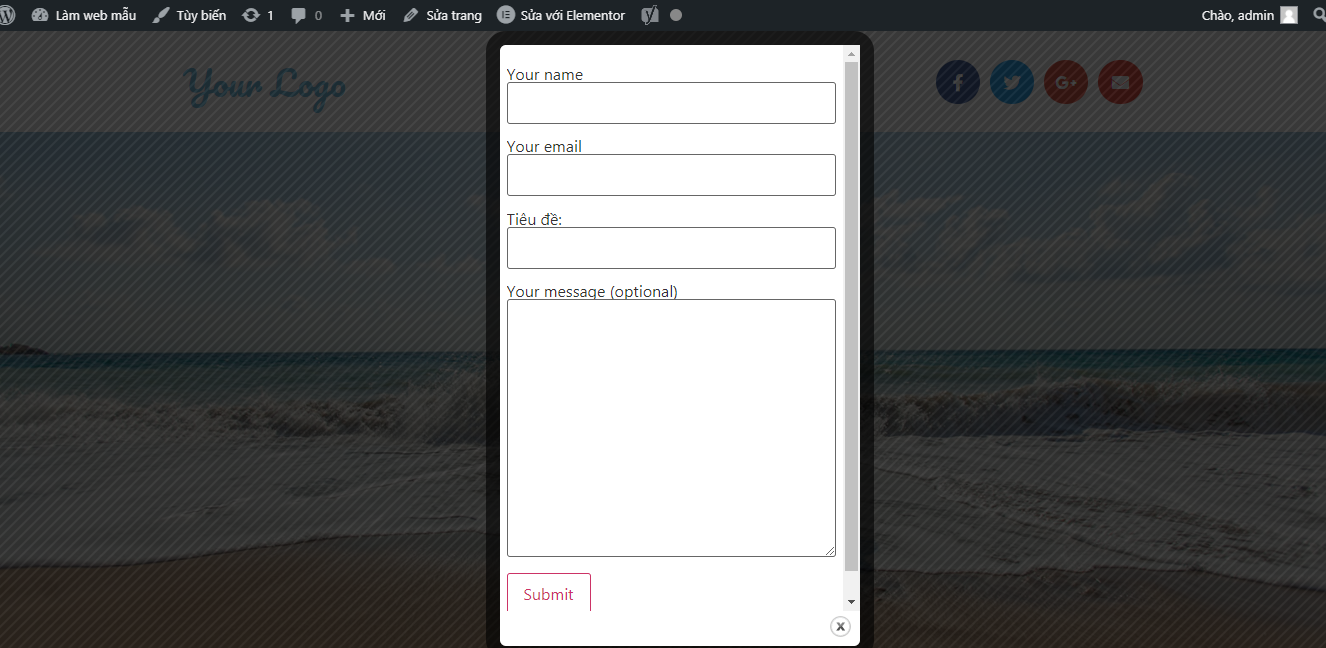
Sau khi lưu lại thành công, bây giờ bạn hãy kiểm tra kết quả khi truy cập vào trang chủ website.

4. Tạo popup banner hình ảnh
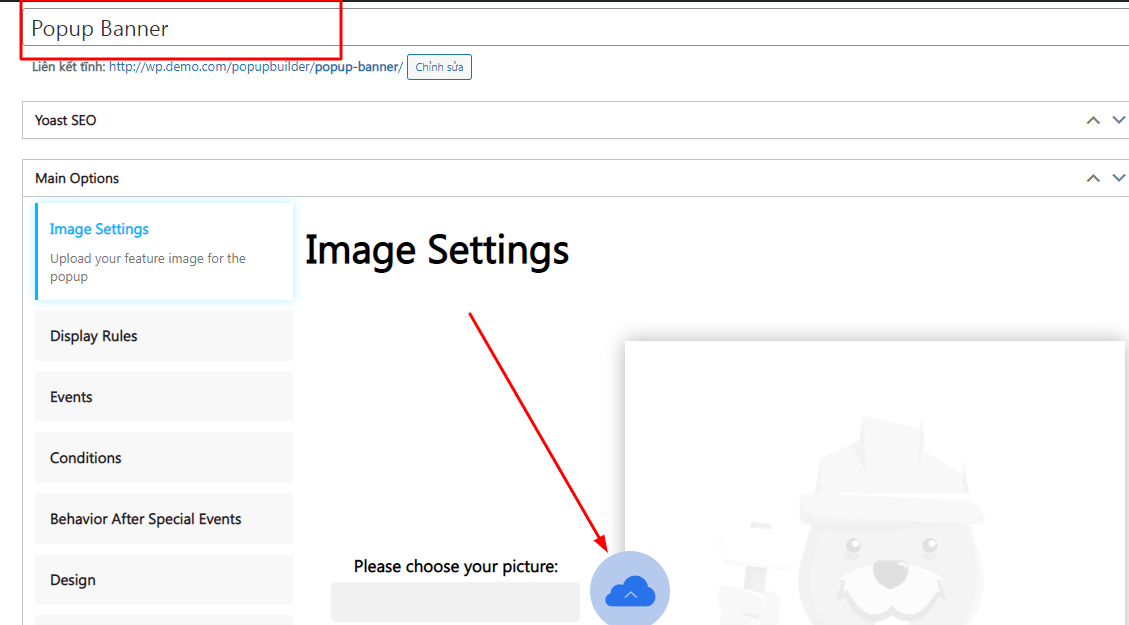
Nếu như bạn đang cần thông báo chương trình khuyến mãi, giảm giá hoặc event sắp tới. Bạn có thể sử dụng popup dạng hình ảnh, banner như sau:


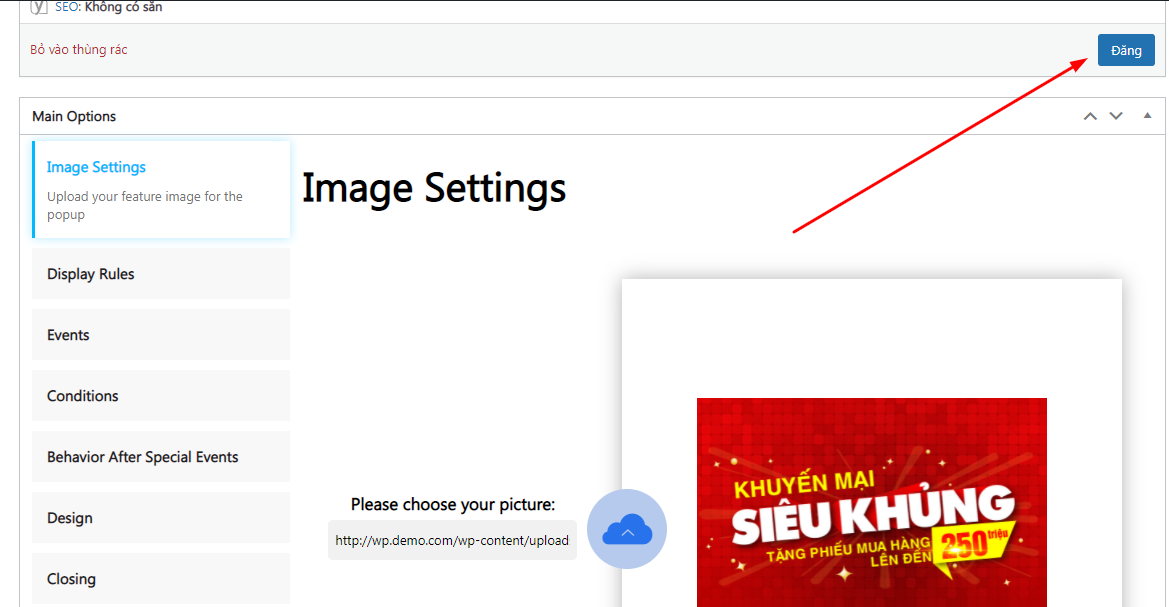
Sau khi chọn ảnh Banner bạn nhớ lưu lại nhé.

Lúc này kiểm tra lại trang chủ Website chúng ta sẽ thấy kết quả như sau:

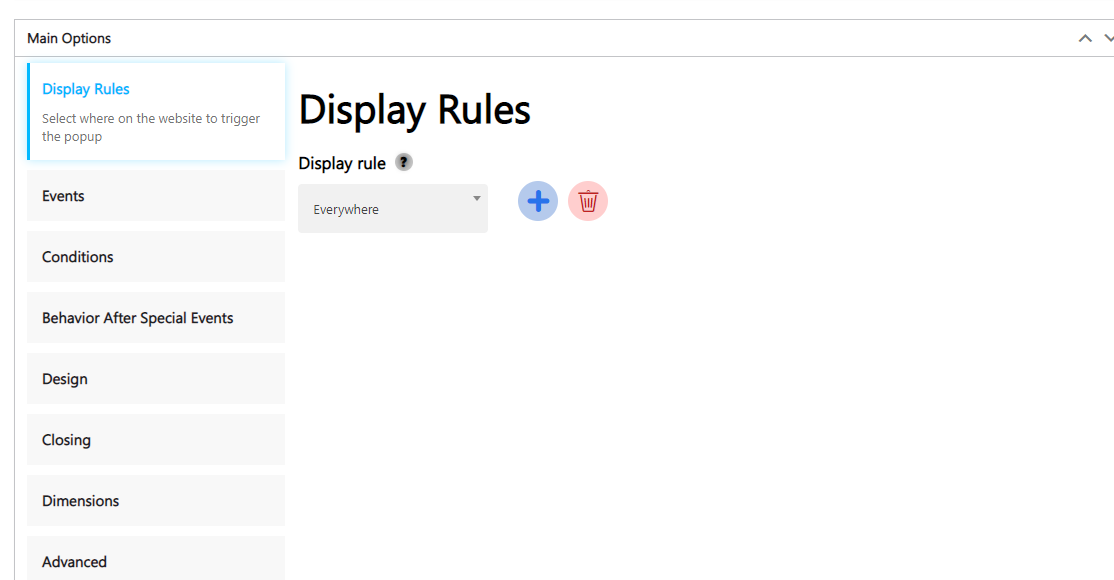
5. Tùy chỉnh cấu hình Popup

- Display Rules: Tùy chỉnh hiển thị, bạn có thể chỉnh hiển thị tại trang chủ, trang chỉ định hoặc bất kì trang nào.
- Events: Tùy chỉnh tự động xuất hiện hay phải click vào một nút nào đó, có thể tùy chỉnh xuất hiện sau bao lâu.
- Design: Tùy chỉnh giao diện popup, chọn kiểu popup, sửa màu, độ sáng Opacity….
- Closing: Tùy chỉnh nút Đóng popup.
- Dimensions: Tùy chỉnh kích thước popup.
- Advanced: Một số tùy chỉnh nâng cao như chuyển hướng, âm thanh, hiệu ứng, vị trí…
- Floating Button: Tùy chỉnh nút mô tả cho pupup.
- Statistics: Thống kê số lần xuất hiện popup.
- Custom JS or CSS: bạn có thể thêm một số Css và Js cho riêng mình.
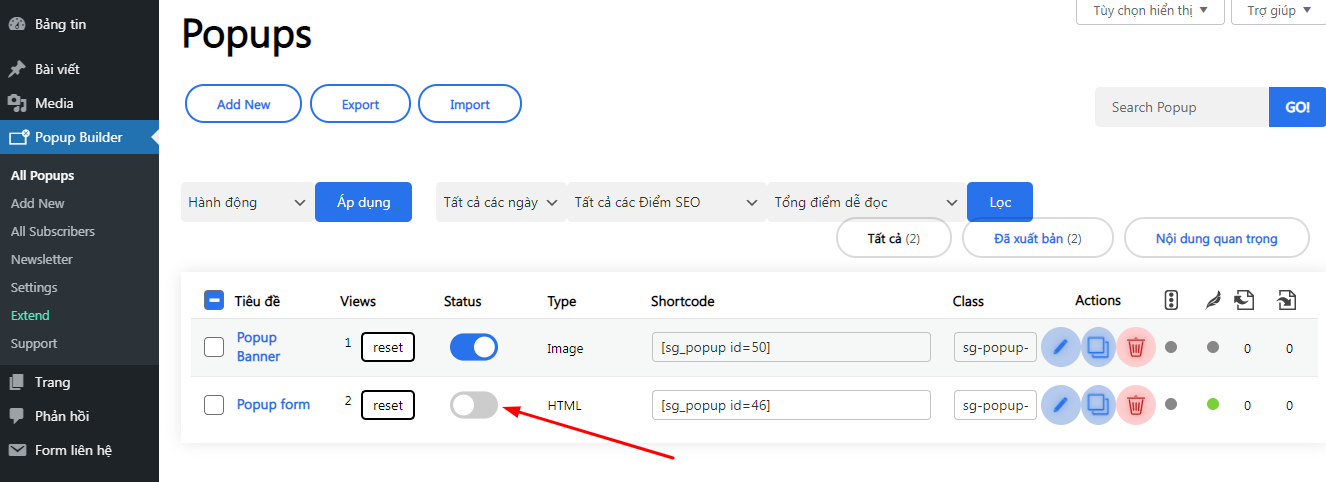
Bạn cũng có thể ngưng hoạt động Popup bằng cách thay đổi trạng thái của bất kì popup nào bằng cách:

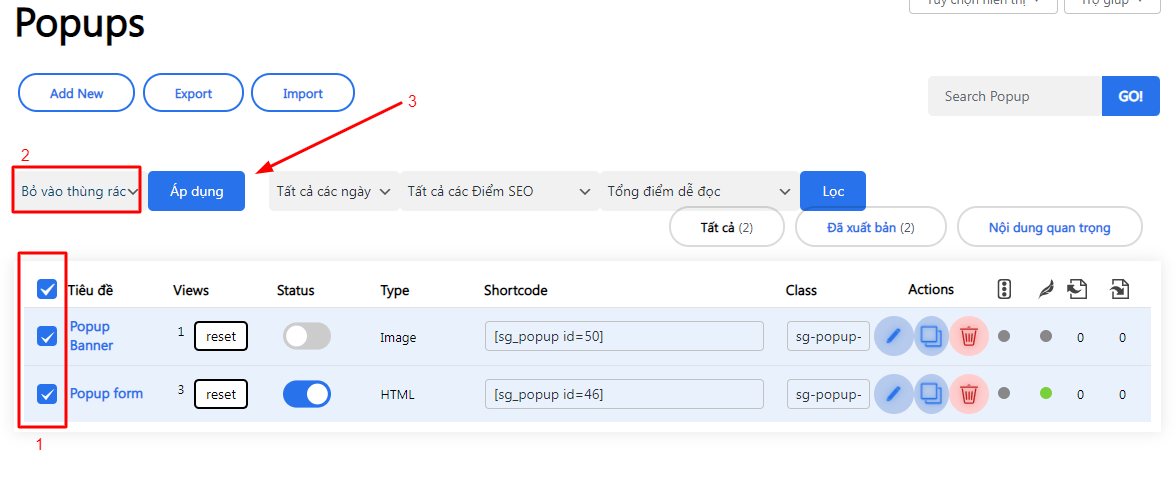
6. Xóa Popup
Bạn có thể xóa một hoặc nhiều Popup một cách dễ dàng bằng cách:

Như vậy tôi vừa hướng dẫn các bạn cách thêm Popup vào Website một cách dễ dàng. Nếu có thắc mắc nào hãy liên hệ với chúng tôi, mọi giải đáp hoàn toàn miễn phí nhé.

Bạn không phải là chuyên gia về code, đặc biệt là WordPress nhưng bạn lại được tin tưởng quản trị nội dung Website của Công ty, Doanh Nghiệp. Bỗng một ngày bạn được Sếp giao nhiệm vụ hiển thị cửa sổ Popup tại trang chủ Website, nội dung là Form liên hệ hoặc hình ảnh […]